Migrate NavigationEvents from V4.x to V5.x in React Native
NavigationEvents in React Native API Version 4.x
NavigationEvents is React Component used to providing declarative API to navigation events. Also send data from one screen to another screen using parameter in navigation. There are different component for navigationEvent as ,
- navigation - navigation props ( reading from React context)
- onWillFocus - event listener

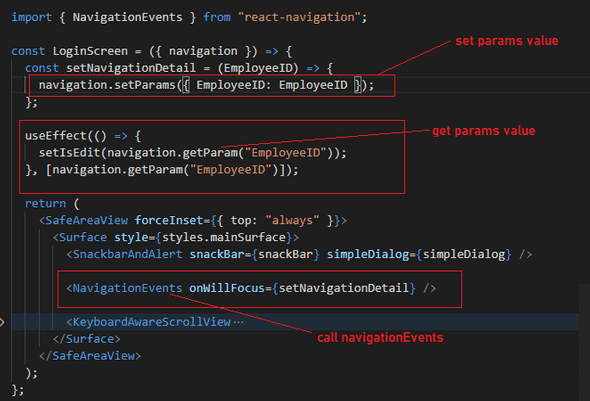
import { NavigationEvents } from 'react-navigation'
const LoginScreen = ({ route, navigation }) => {
const setNavigationDetail = EmployeeID => {
navigation.setParams({ EmployeeID: EmployeeID })
}
useEffect(() => {
setIsEdit(navigation.getParam('EmployeeID'))
}, [navigation.getParam('EmployeeID')])
return (
<SafeAreaView forceInset={{ top: 'always' }}>
<Surface>
<NavigationEvents onWillFocus={setNavigationDetail} />
</Surface>
</SafeAreaView>
)
}
export default LoginScreenNavigationEvents in React Native API Version 5.x
There are different React Navigation Event works for certain event , some cases it override default event actions.There are few events works to every navigator as,
- focus - Screen comes in focus.
- beforeRemove - leaving the screen.
- blur - Screen comes out of focus.
- state - navigator changes state
There is two different event for listener to get params value in navigation,
- navigation.addListener
- listeners prop on Screen
Add navigation.addListener generally in useEffect. This method takes two parameter : type of event and callback to be called on event.

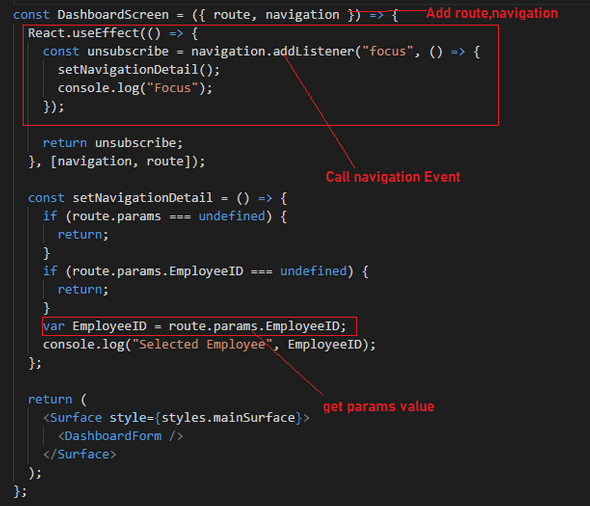
const DashboardScreen = ({ route, navigation }) => {
React.useEffect(() => {
const unsubscribe = navigation.addListener("focus", () => {
setNavigationDetail();
console.log("Focus");
});
return unsubscribe;
}, [navigation, route]);
const setNavigationDetail = () => {
if (route.params === undefined) {
return;
}
if (route.params.EmployeeID === undefined) {
return;
}
var EmployeeID = route.params.EmployeeID;
console.log("Selected Employee", EmployeeID);
};
return (
<View>
<View>
<Text>My Dashboard Details</Text>
<View />
</View>
);
};
export default DashboardScreen;But when switch from React Native API version 4.x to 5.x getting some issue to read the value from params and calling the navigationEvents.
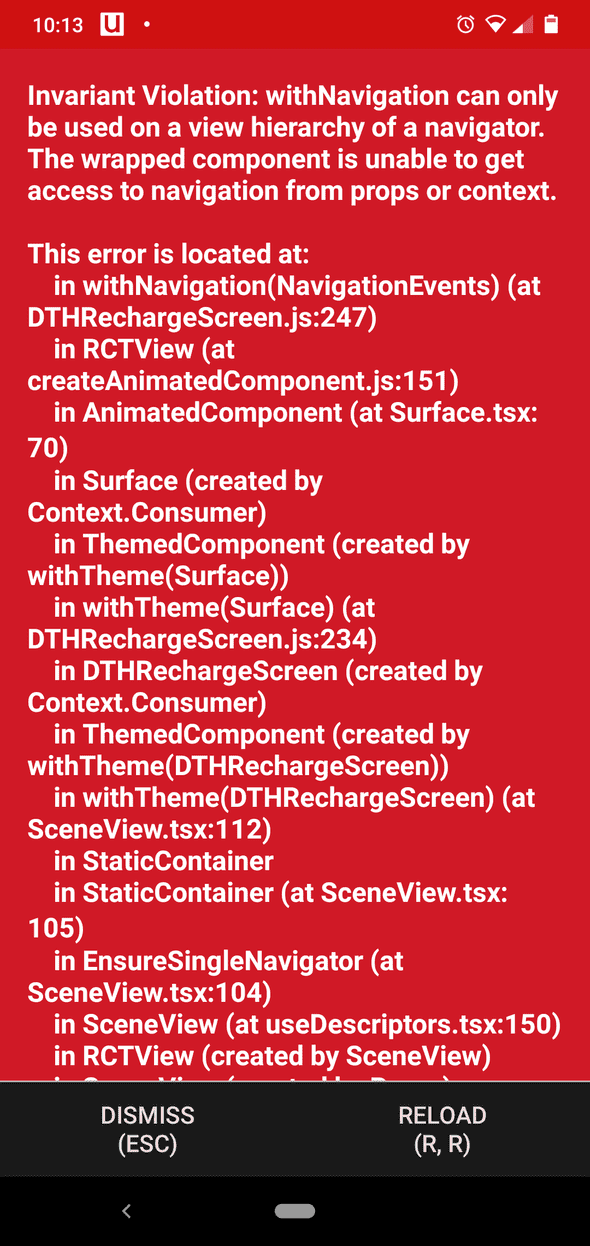
Problem

Solution
Resolved by using route and navigation in react component.
const MyScreen = ({ route, navigation }) => {
React.useEffect(() => {
const unsubscribe = navigation.addListener('focus', () => {
//write your code here
setNavigationDetail()
})
return unsubscribe
}, [navigation, route])
const setNavigationDetail = () => {
if (route.params === undefined) {
return
}
if (route.params.EmployeeID === undefined) {
return
}
var EmployeeID = route.params.EmployeeID
}
}
export default MyScreen