Create react native project with Expo
Information About Expo Client
Expo is command line app provides interface between developer and expo tools. Expo is strong set of tools and services to generate a ReactNative app. Create native app using only Javascript without opening the Android Studio or XCode. In React Native Component can be access of Expo SDK library that provides variety of API for ios and Android. React Native is same as react but replaced web component as native component building blocks. Building Standalone App
Advantages
Expo helps developers to reduces development time and provides reliability for project. Develop single project in React Native using Expo can support for ios and Android . Expo also manage assets and push notification with final build app for store.
Start to create project in Expo
Required Environment
Need to latest Node.js version 12.6.0 (Current) and android or ios device for testing. Firstly install Expo app from play store to scan QR code of project and view app.

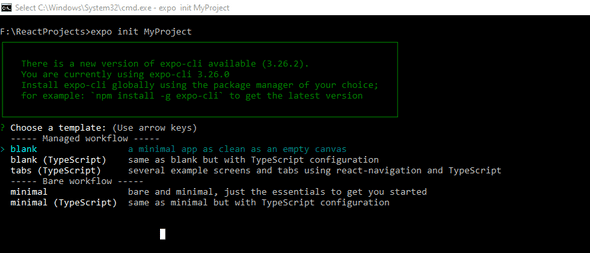
Open Cmd(Command prompt )with folder location where want to create project. Enter following command,
expo init project_nameEx:- expo init MyProject

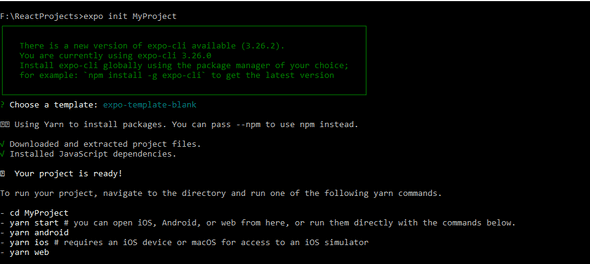
Expo provide as different template depends on project structure you can choose any one using arrow key. Now, In this above project choose Blank Template and project created successfully . Expo provides steps also to start the project.

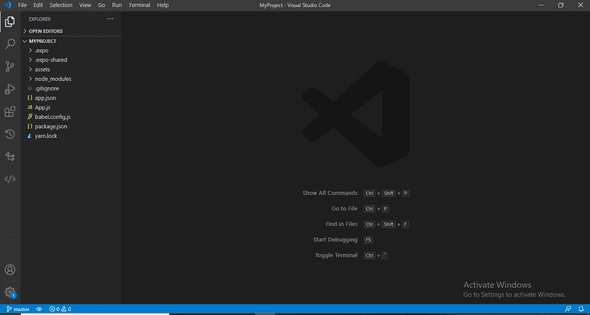
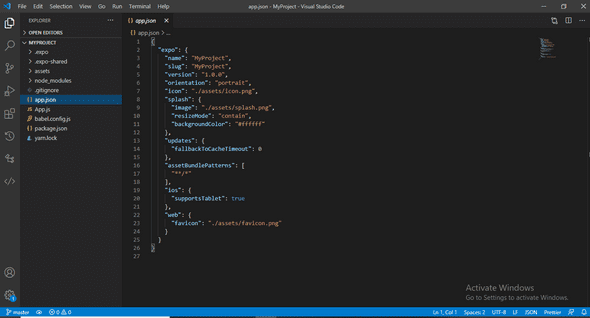
Here is the project folder structure created in Node.js as,

App is started from App.js file .app.json file is help us to change app name or splash screen images or app version.

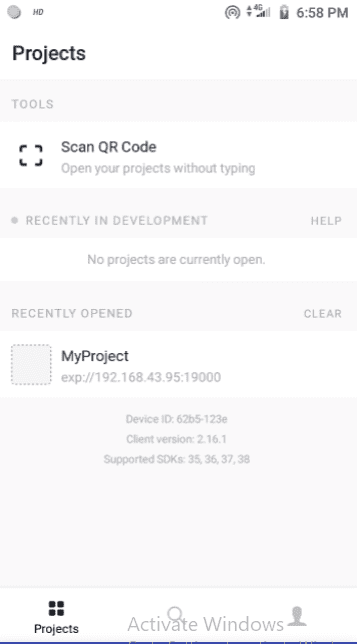
Now, started project using Expo Start command . Showing QR code on Cmd and on web also Expo localhost URL. Using Expo app on mobile, scan QR code and MyProject app is viewing on device.

Open Expo app and click on Scan QR Code and scan from cmd or from web.

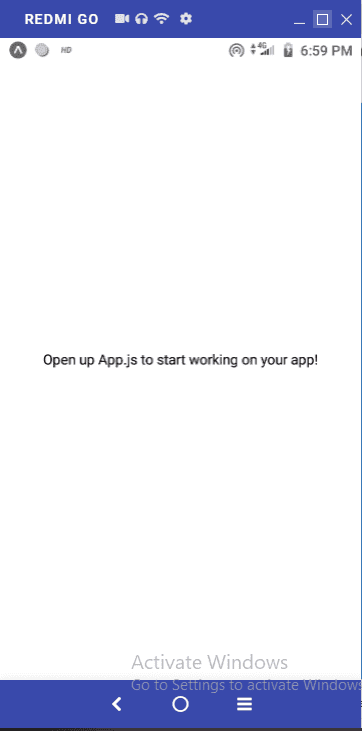
After successfully scanning the QR code showing splash screen with default image and then test from App.js file.

Can we change text from App.js file or add any js file in project. Also we can change splash screen image and ic_launcher icon from assets, which help us to replace or store other required images.

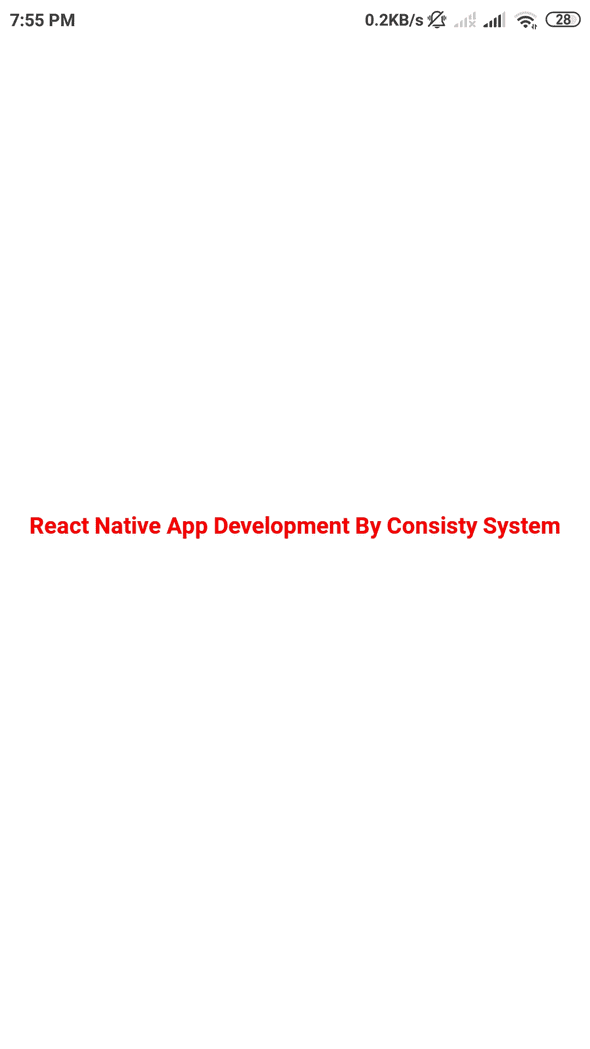
In above screen updated text from App.js file with red text color. Using style change text style or UI style like background-color, border-color, text-color, font-style etc.