DropDown With Images
DropDown is used to show list item data . Which provides dynamically item selection and positioning , also view selected item. Dropdown is easy for choose required item from multiple item list data . In dropdown there is multiple options are avilable like,
1. Simple Dropdown,
2. Material DropDown,
3. Dropdwon Picker etc.
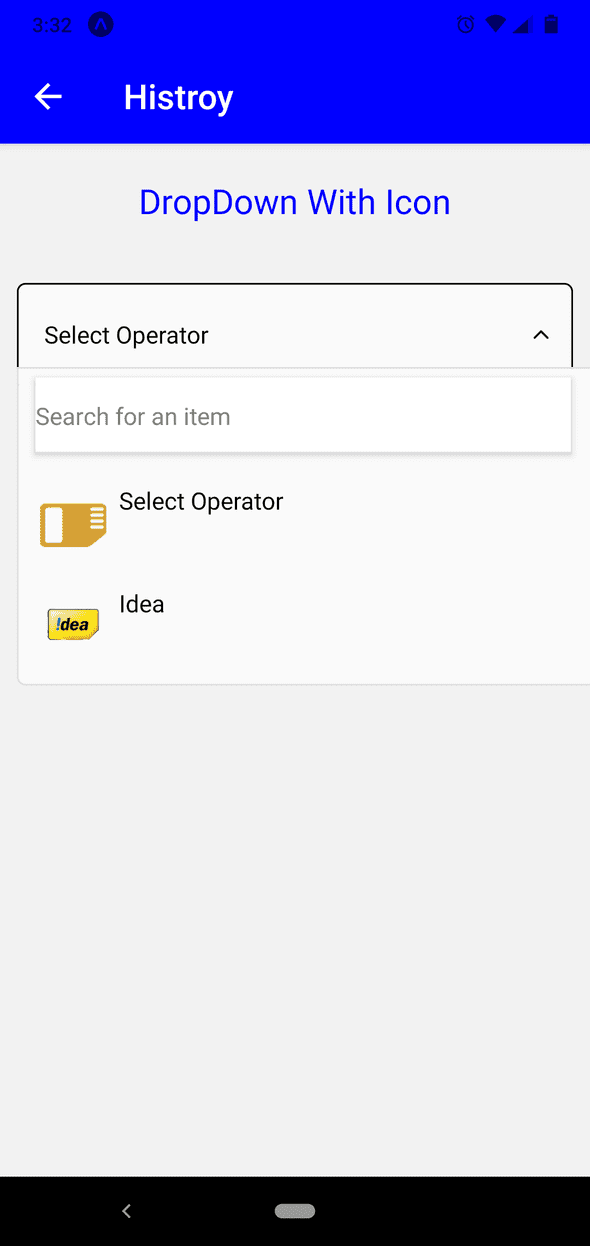
Dropdown with image is very easy to select item from list. Because of icon is easy to identify item and is compatable, Also easy to use for all type of end user. Dropdown can be used in selection of recharge operator,state,electricity,insurance etc. Now , Working on dropdown with image for that npm provides package is as,
yarn add react-native-dropdown-pickerreact-native-dropdown-picker :
In this package added multiple ,searchable item feature. Added searchablePlaceholderTextColor ,icon ,scrollViewProps ,controller . Also changed flatlist to scrollView is easy to view all item from list. Some properties like,
- bolditems: {label: any, value: any, icon?: () => JSX.Element, disabled?: boolean, selected?: boolean}[];
- defaultValue?: any;
- placeholder?: string;
- dropDownMaxHeight?: number;
- style?: StyleProp
; - dropDownStyle?: StyleProp
; - containerStyle?: StyleProp
; - itemStyle?: StyleProp
; - labelStyle?: StyleProp
; etc.
For that need to install package in project .Open cmd where is project location then enter command as,
npm install react-native-dropdown-pickeror
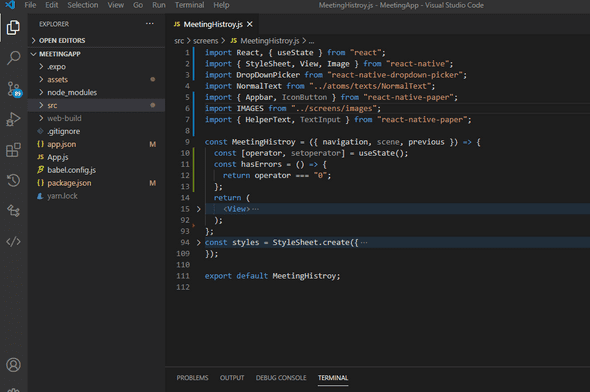
yarn add react-native-dropdown-pickerAfter, successfully done package check it in package.json file . Open .js file in project strcture and import above package in it as,
import DropDownPicker from 'react-native-dropdown-picker'

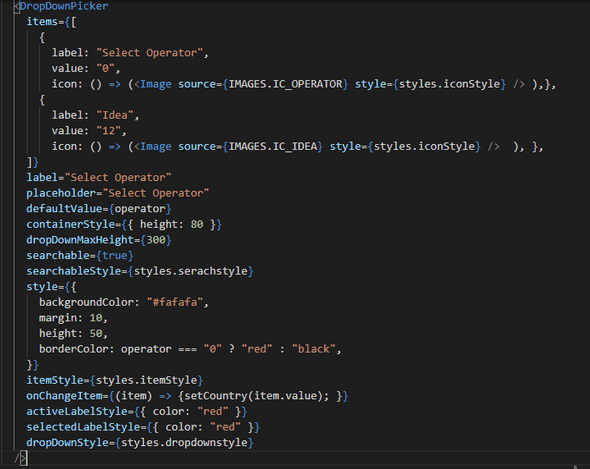
Then add DropDownPicker in .js file like,

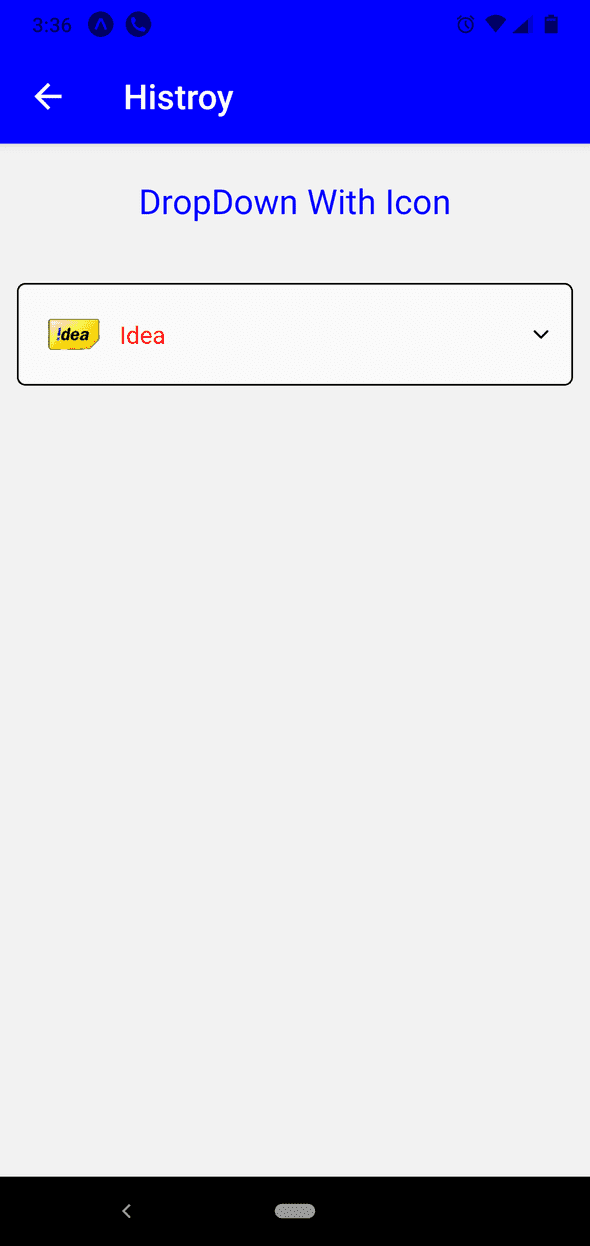
In above screen added DropDownPicker , react-native-dropdown-picker package provides various options which are required for dropdown . Apply styles to as per choice for searchable text or for label or for active item and deactive item use different text color,background color or border color etc. Also increase or decrease the size (width and height) of dropdown box.

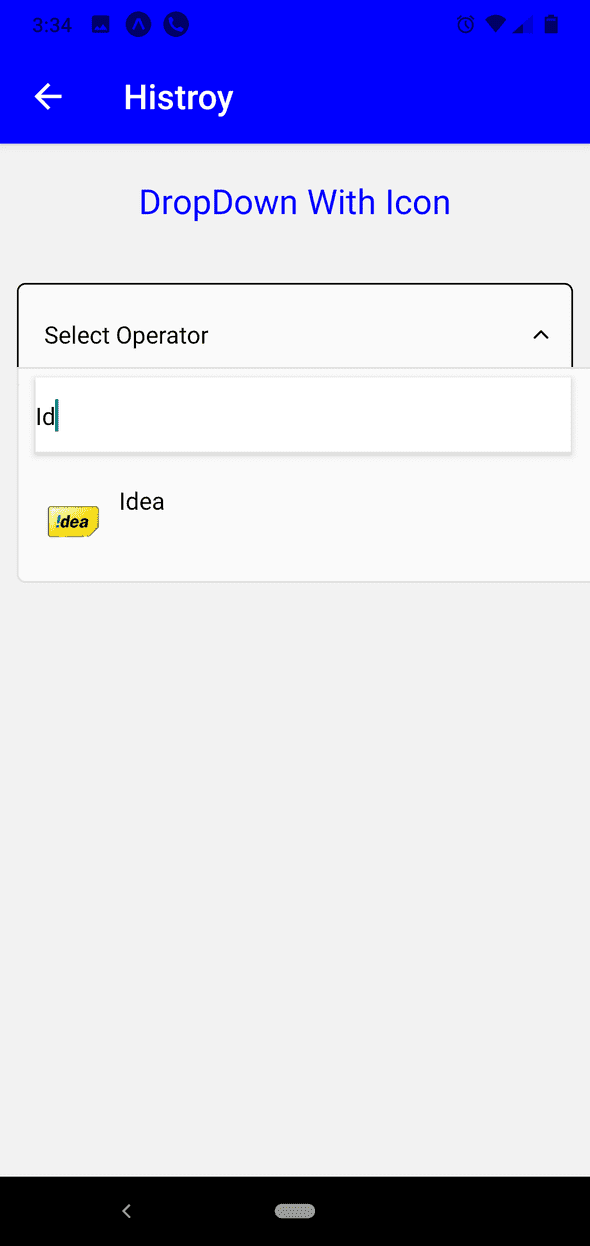
In this package no need to add different searchable text it gives option as searchable make it true or false boolean value only .So it gives entered text related item value from list item if no found then also shows Not Found text message .

Used red text color to selected item is shown as following screen,

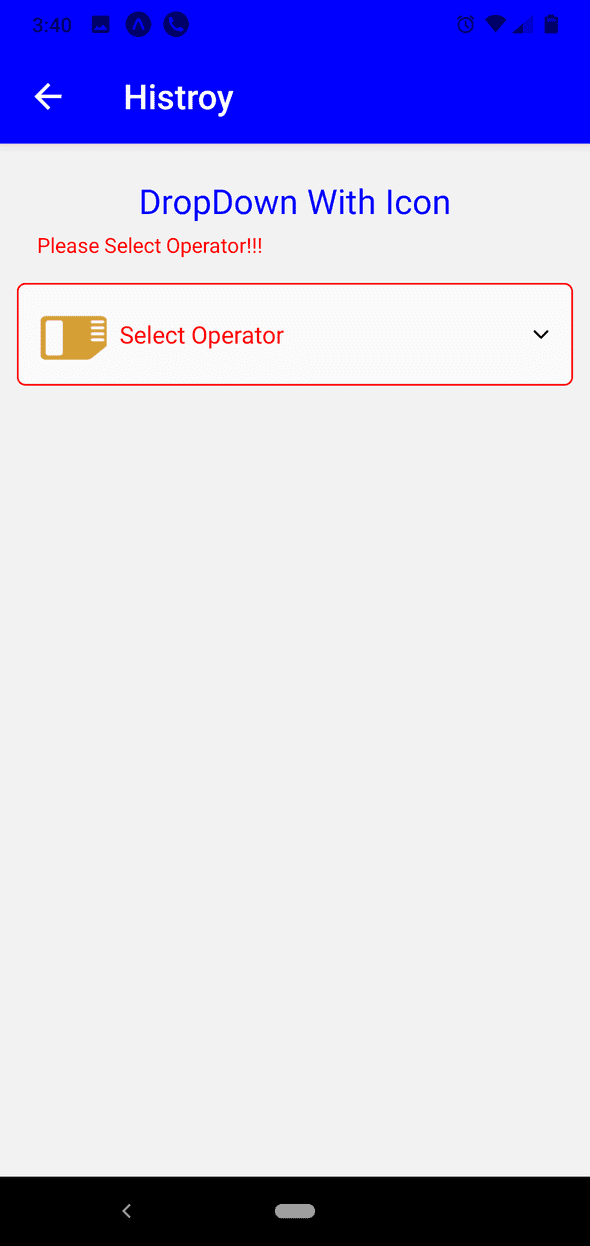
Use error message using HelperText added on top of dropdown depends on developer condition. Install following package in project,
react-native-paperThen include in .js file as,
import { HelperText } from 'react-native-paper'Set error text message as per choice and Shown like ,

So, react-native-dropdown-picker is easy to use and very compatable ,reliable for developer . To shows multiple options at one place and select required single or multiple item.